デザインを設定してみよう
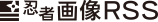
忍者画像RSSのチャンネル一覧画面のデザイン設定(![]() )をクリックすると、デザイン設定ページが開きます。
)をクリックすると、デザイン設定ページが開きます。

◆レイアウト
画像フレーム、画像のみ、カルーセル、横並び、縦並び、ポップアップ、
テキスト、一行テキスト、HTMLの中から選択できます。
※レイアウトによって表示されるメニュー及び項目が違います。
主なメニュー内容についてご説明します。

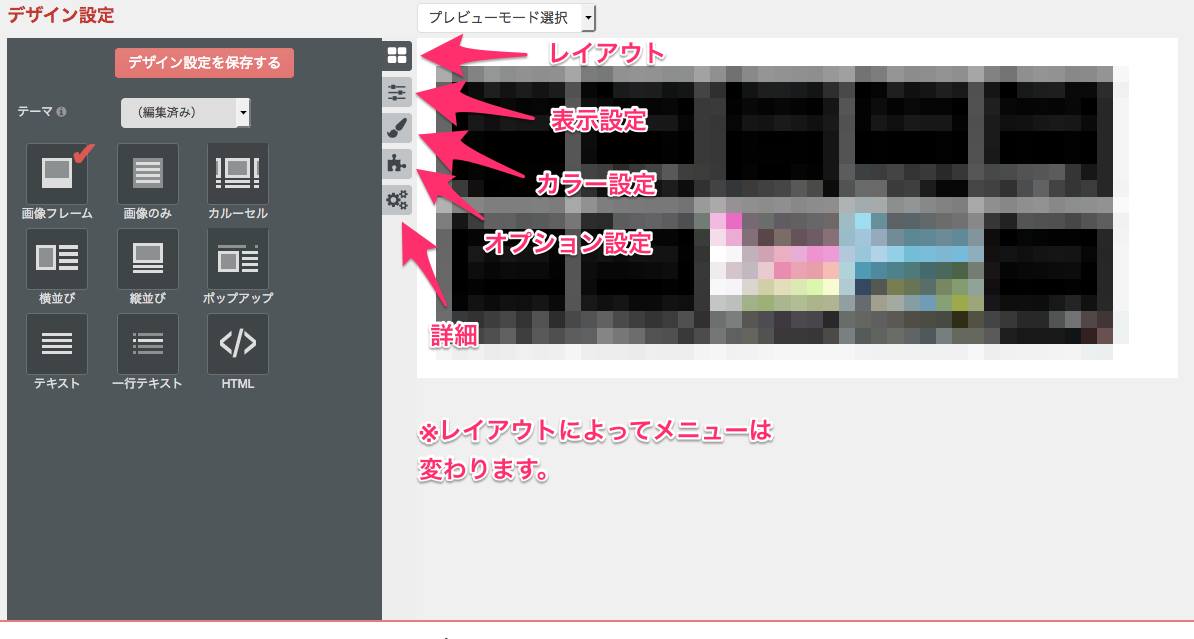
◆表示設定
基本設定のチャンネル設定にあった、記事取得件数がデザイン設定から変更できます。

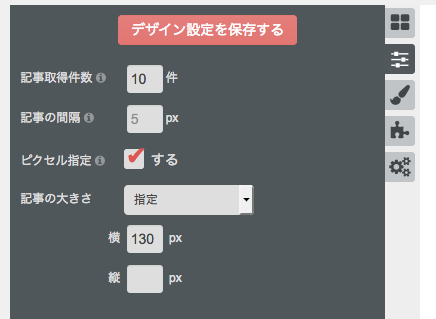
◆色とテーマ
テーマではシンプル、ブラック、ホワイト、ネイビー、
キュート、アイドル、グルメ、ブロガー、
トリコロール、ビンテージ、パステルの中から選択できます。
テーマから編集を加えると、表示名が「編集済み」になります。
こちらのメニューでは土台となるテーマから、お好みの色に設定できます。

◆カルーセル専用
カルーセルレイアウト選択時のみ表示されるメニューです。
カルーセルの詳細な設定ができます。

◆オプション
基本設定のチャンネル設定にあった、並び順がデザイン設定から変更できます。
・画像を指定する(アイコン画像・代替画像)
「設定する」ボタンをクリックするとウィンドウが開きます。
忍者画像RSSのデフォルトアイコンを選択するか、
画像のURLを入力して設定して下さい。
設定後、該当の画像がアイコンとして表示されます。
※ファイル形式はjpg,png,gifに対応しております。
※画像をアップロードして使用することはできません。

◆詳細設定
その他詳細な設定ができます。
・タイトル文字数
記事タイトルの表示文字数を選べます。
・記事は別ウィンドウで開く
チャンネル記事を別ウィンドウで開くように設定できます。
実際に設置頂いたあとに確認できます。
『プレビューモード選択』機能を駆使して、
設置先のブログやサイトにぴったり合う、忍者画像RSSを作成してみて下さい。